Google Page Speed Online 網站測速工具 線上版

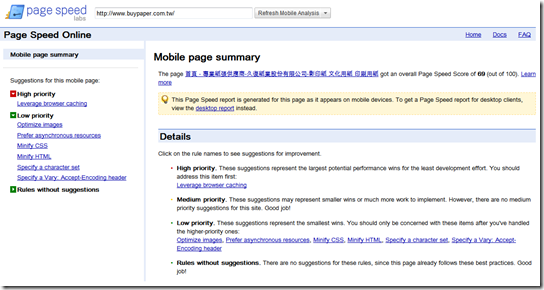
Google的「Page Speed」是頗知名的網站速度測試工具。 現在這款知名測速工具推出了更易用的線上版:「Page Speed Online」 ,這次不需安裝任何額外套件,進入線上版後輸入你的網站網址,就能進行速度測試。 「網站瀏覽速度」是網站最佳化中的重要優化指標之一,開啟速度愈快,讀者的體驗就相對愈好,對於SEO的效果也有加成作用。 而「Page Speed Online」就能提供用戶一個網站速度的「評測指標」 ,它會在測試網站速度後顯示一個總評分數,愈接近100分愈好。 另外「Page Speed Online」還會提出許多「如何進行改正」的建議 ,甚至幫你區分出「High priority(最應該做、效果最好)」到「Low priority(可以稍後做、影響較小)」等優化級別。在左方的最佳化建議作法清單中,點擊任何一個作法都能看到詳細的操作指示與相關教學。 Page Speed Online: http://pagespeed.googlelabs.com/ Page Speed之前的瀏覽器套件版: http://code.google.com/intl/zh-TW/speed/page-speed/ Page Speed Online的使用上非常簡單,你只要輸入自己網站、部落格的網址,按下右方的〔Analyze Performance〕,就能開始測速,還可以選擇要測試在一般電腦上跑起來的速度?還是針對手機瀏覽的最佳化建議? 接著就可以看到自己網站的速度測試報告,以及詳細的最佳化建議。先從左方最高級別的建議開始做起,這樣效果最好。 而點擊左方某項建議後,就能在右方看到詳細的評估資料,如果不知道怎麼優化,還可以點擊「Learn more」看看相關教學。 不過,老實說很多建議作法仍然是一般非技術用戶無法做到的,那麼一般用戶可以從哪些角度「簡單的」進行自己網站、部落格的加速呢? 其實就是從「圖片大小的縮減」、「外掛程式的縮減」做起 ,發表文章前一定要幫圖片進行體積的縮小,而設計網站時要選擇載入快的外掛、穩定的外掛,以及真的有用的外掛。 下面的作法,基本上都是不需要懂程式碼、不需懂架站,就能做到的網站加速方法,提供給大家參考: RIOT 批次圖檔壓縮減肥軟體,最佳化部落格圖片載入速度 Google Analytics 升